Module guide: HTML block Action
Activate a given HTML block for specific users
What does it do?
This module activates a given HTML Block. Use it to change a part of your website with regards to the viewer.
Before you start
Learn step by step what HTML blocks are and how to create them. To gain this knowledge, click here.
How to use it
HTML blocks can be used to modify the content of your website depending on the attributes of a current visitor. Automating this process is quite easy. Simply, prepare different versions of your page in HTML for each group of users you want to target.
In the HTML block options window, choose the block you’ve already created or create one now.
Case study
You want to change the menu order from:
Log in | Pricing | About | Register - the version for users whose email you already have in your database;
to:
Register | Pricing | About | Log in - the version for new users whose email you don’t have yet.
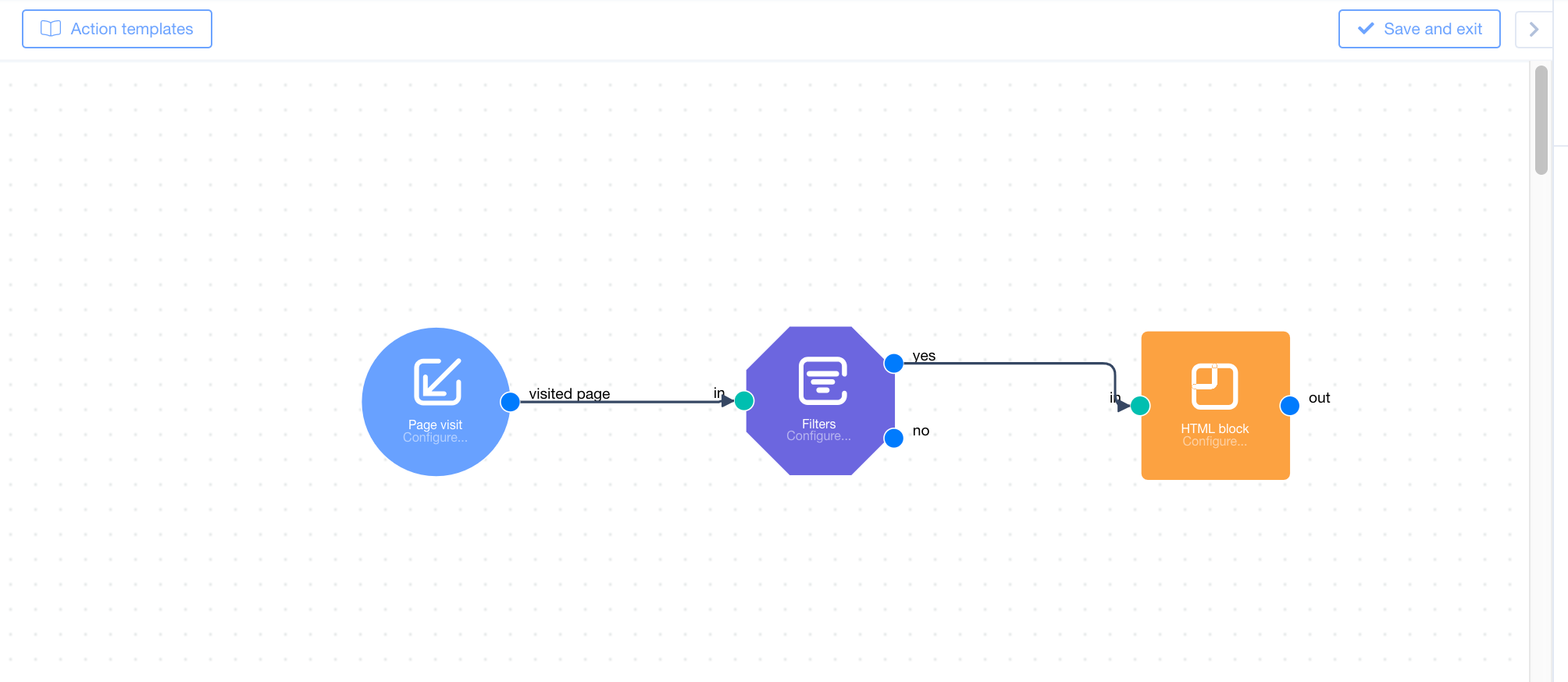
First, use the event trigger, Page Visit; fill in the URL field with your website’s URL and select “Contains” from the drop-down list. The action "HTML change" will be triggered when a visitor enters your page. Now, set the Filters; separate your visitors into two categories: those whose profile contains an email address and those whose profile does not (because you want to change your HTML code for new users: those who haven't supplied an email yet). So, set up the Filters: Email - has any value. Now, connect Filters to the module, HTML blocks. (Having already prepared the HTML bloc in Tools > HTML Blocks, pick the one for this automation.) Now, new users will see the menu in its specifically targeted order: Register | Pricing | About | Log in, instead of Log in | Pricing | About | Register.
Now, new users will see the menu in its specifically targeted order: Register | Pricing | About | Log in, instead of Log in | Pricing | About | Register.
